http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
Introduction
This article is aimed at understanding how Globalization and Localization work in ASP.NET.
Background
A few days ago, I saw a TV commercial that said that "Even the
smallest business can go multinational". This is very true specially in
case of software business where guys operating from their store room
provide services to users on the other side of the globe.
If we need our website to be designed in such a way that it caters to
the need of users from across the planet, then perhaps it is a good
idea to understand and implement
Globalization and
Localization
in our application. ASP.NET framework makes it pretty easy to implement
these features by providing a lot of boilerplate functionality to the
developers.
Before starting, let's get these two terms straight.
Globalization
is the process of designing the application in such a way that it can
be used by users from across the globe (multiple cultures).
Localization,
on the other hand, is the process of customization that we do to have
our application behave as per current culture and locale. These two
things go together.
Understanding Resource Files
Imagine a scenario where we have a web page with a lot of labels and
text in it. Without ASP.NET globalization mechanism in place, if I have
to render these labels and text based on current locale, then I might
end up having a lot of
switch cases or
if
statements. To be precise, one case for each supported language. Now
this technique could work but it is time consuming, error prone and
sometimes frustrating for the developer.
To avoid having to write such code, ASP.NET provides us
Resource
files. The resource files are like a central repository where we can
keep all the text and the web pages can simply read this resource file
and get their respective labels populated. The beauty here is that if we
have to support multiple languages, then we can have a separate
resource file for each language (containing text in respective
languages) and at run time ASP.NET engine will pick the correct resource
file based on users locale and culture.
There are two types of resources:
- Local Resources
- Global Resources
Local resources are the resources which are specific for a page,
i.e., there will be local resource file for every page. Global resources
and the resources that are common for the whole website, i.e., one
resource file that can be accessed by all the pages (there can be
multiple global resource files too).
Using the Code
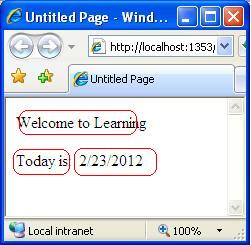
Let us now create a test web page that we will be working on to
understand. We have a simple page that displays a welcome message to the
user using
Label control, a
label indicating the current date and finally a
label for displaying today's date.

Right now, I am populating these labels at design time, but if I have
to support multiple cultures then I will have to get them from a local
resource file. Visual Studio provides a mechanism for creating the local
resource file from a given web page.
This can be done by viewing the
page in design view and then "Tools->Generate Local Resources". This will create a
App_LocalResources
folder and generate a local resource file for this page and start
taking the text values for all the labels from that resource file. (All
Local resource files reside in
App_LocalResources and all the global resource files are in
App_GlobalResources folder.

If we look at the resource file, it contains text for all the controls of the page.

The controls inside the page are now using the resource file to get its contents:
Now we need to create the local resource files for this page so that
the page will take the text from respective files based on current users
culture. The format for having the multiple resource files for a page
is:
PageName.aspx.languageId-cultureId.resx. If the resource file for any laguage-culture combination is not found, then the default resource file will be taken.
If we want to display this web page in hindi-Indian, then we need a resource file
Default.aspx.hi-in.resx.

Now if we run our page, we will not see any changes to test the
changes. To test the changes, we need to set the default language of our
browser to
Hindi-Indian. I did that for my IE.

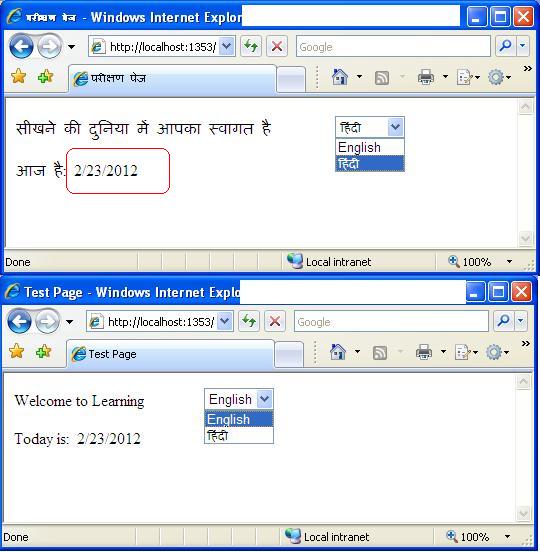
Now, when I run the page, the ASP.NET detects that user setting
specifies language and region as Hindi and Indian respectively so it
start pulling the text from our newly created resource file. If I do the
same process for Spanish, then since the resource file for Spanish is
not present, the default resource file will be taken. If we need support
for Spanish, then we need to create a separate resource file for
Spanish.

But it not a good idea to trust the users browser and system settings
to get the culture specific information. It is always a good idea to
provide the user an option to change the language and culture for the
website. So let us provide the user with a dropdown where he can select
the current language.
To accomplish this, what we need to do is to override the
InitializeCulture function and set the
UICulture to the user selected language.
protected override void InitializeCulture()
{
if (Request.Form["DropDownList1"] != null)
{
UICulture = Request.Form["DropDownList1"];
}
base.InitializeCulture();
}

This will give the user an option to switch languages dynamically.
But there is one thing to notice which I circled in red. The UI is
displayed in Hindi but the date format is not in Indian format. To do
that, we need to set the
Culture to selected culture so that the date, currency and other region specific format settings will also take effect.
protected override void InitializeCulture()
{
if (Request.Form["DropDownList1"] != null)
{
//for UI elements
UICulture = Request.Form["DropDownList1"];
//for region specific formatting
Culture = Request.Form["DropDownList1"];
}
base.InitializeCulture();
}
Now we have a small web page that is capable of being displayed in
English and Hindi. To sum up, it is important to understand that
Resource file is the key to have globalization and localization. The
Global resource files contains text that is common to all the pages in
the website and any control from any page can be bound to it. Local
resource file is page specific. We need separate resource file for each
supported culture. It is always a good idea to have a default resource
file too. Finally, we should never trust users browser settings and
provide the "Language/Culture Change" option on our website too.
